## Checkout our latest project
[](https://github.com/docpht/docpht)
- With [DocPHT](https://github.com/docpht/docpht) you can take notes and quickly document anything and without the use of any database.
-----------
[](https://github.com/creecros/Customizer/releases)
[](https://github.com/creecros/Customizer/blob/master/LICENSE)
[](https://github.com/creecros/Customizer/graphs/contributors)
[]()
[](https://github.com/creecros/Customizer/releases)
Donate to help keep this project maintained.
 **:star: If you use it, you should star it on Github!**
*It's the least you can do for all the work put into it!*
Customizer - it's like magic!
----------
## Author: [creecros](https://github.com/creecros)
### Other [Contributors](https://github.com/creecros/Customizer/graphs/contributors)
If you need a Logo and Favicon, try using this simple logo generator: https://creecros.github.io/simple_logo_gen/
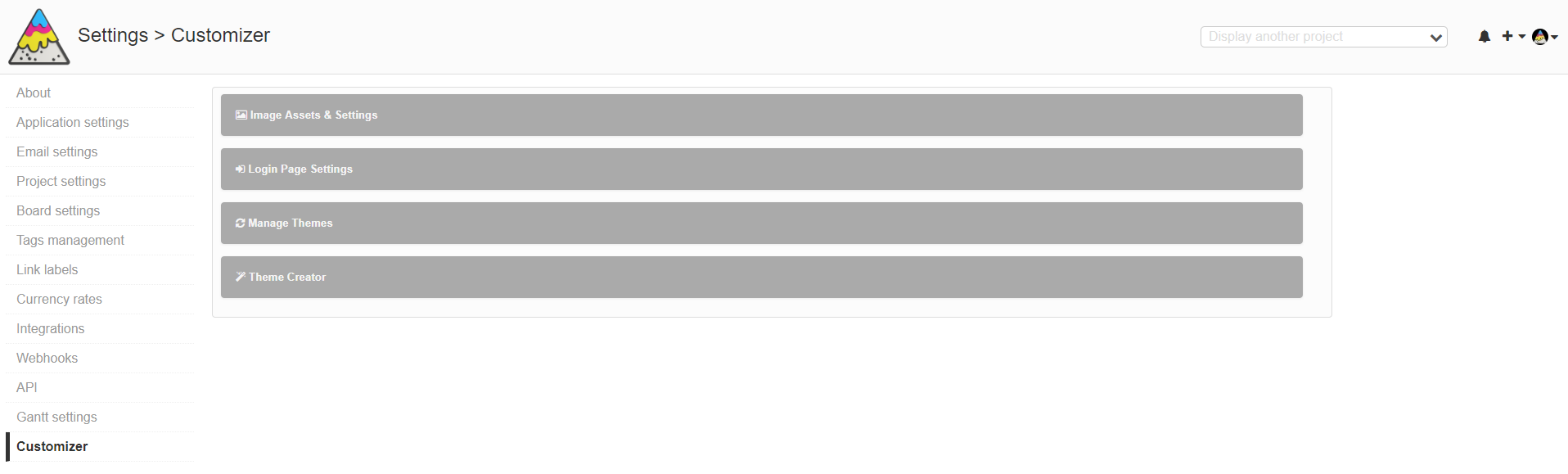
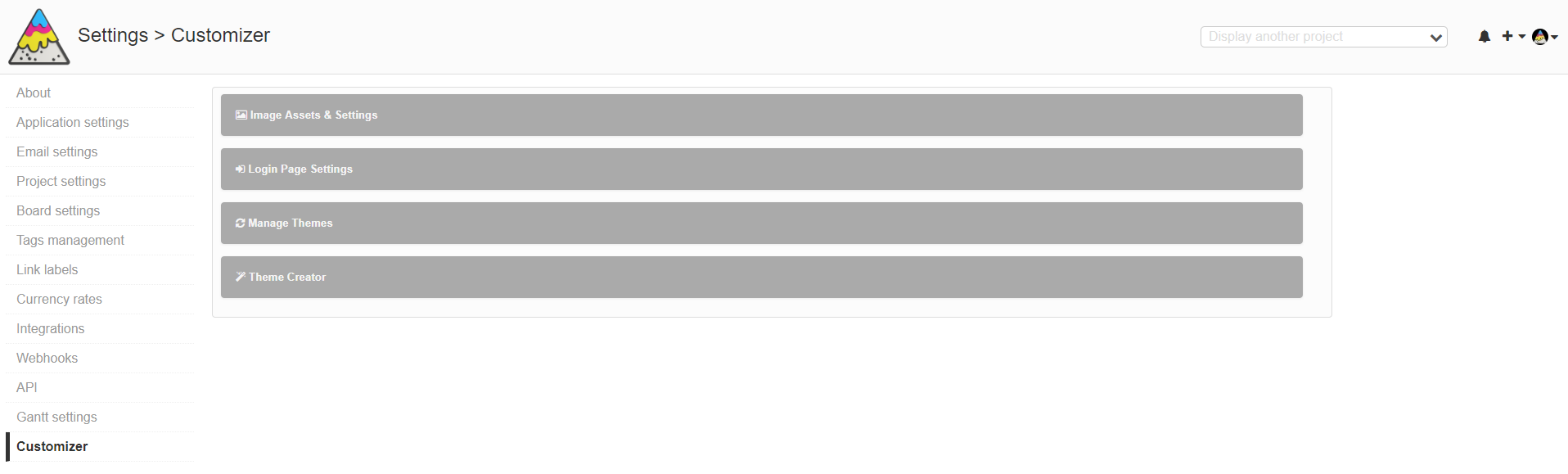
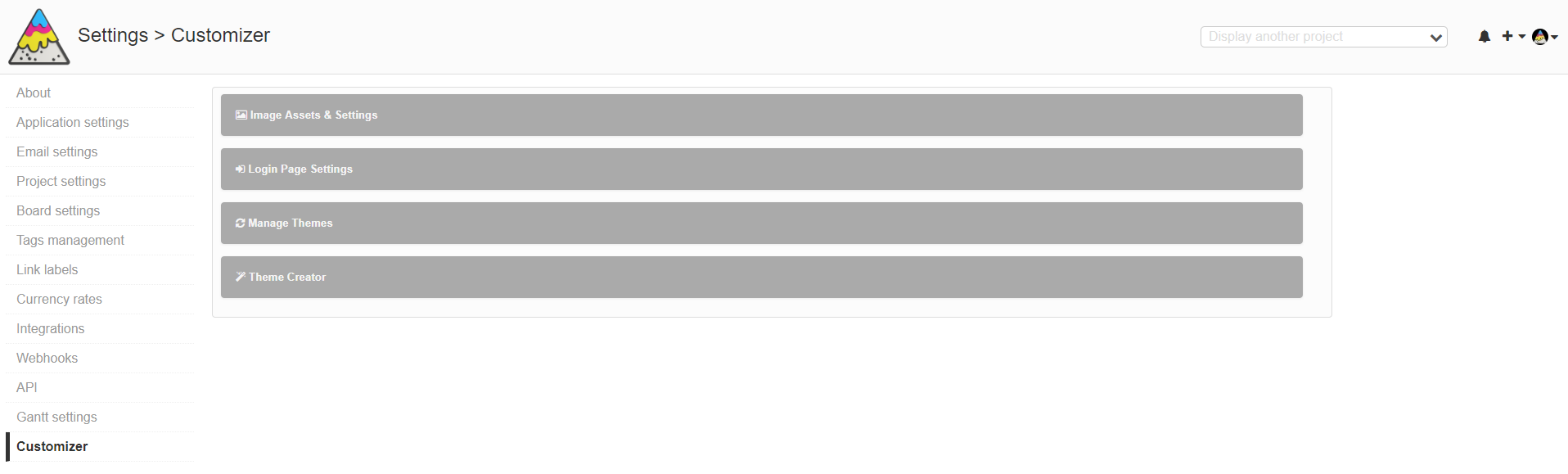
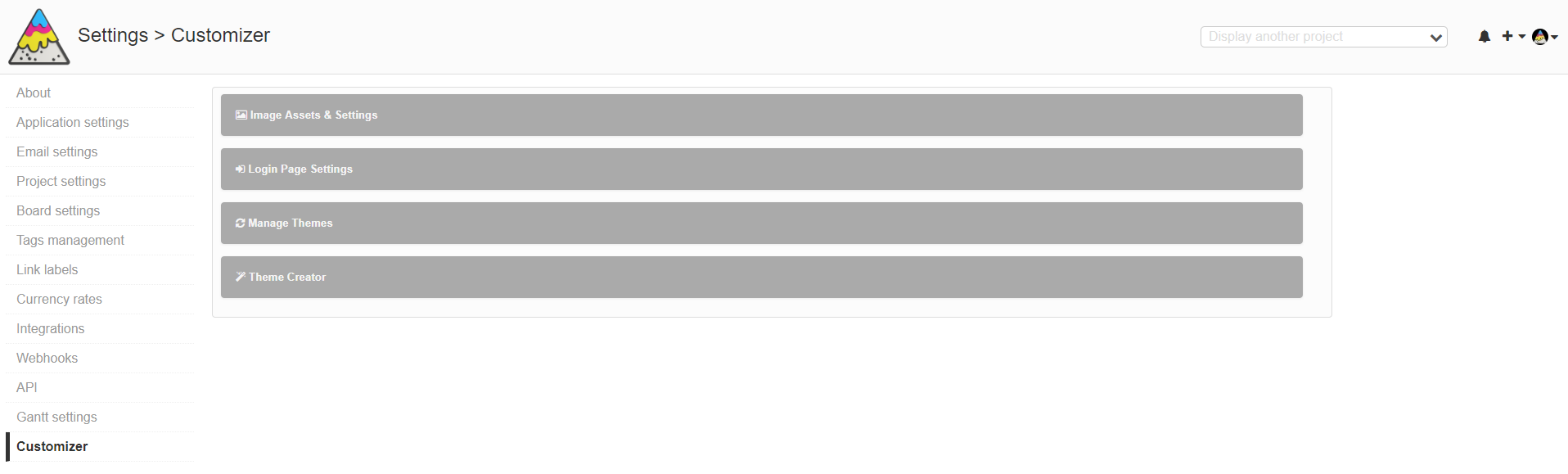
:sparkles: **Adds a settings panel Settings>Customizer:**

**GUI to customize...**
* [header logo](#header-logo-rainbow)
* set header logo size
* [upper right corner Avatar Icon](#header-avatar-icon-boy)
* set icon size
* set border radius
* [task board Avatar Icon](#task-board-avatar-icon-girl)
* set icon size
* set border radius
* [customizable login screen](#fully-customizable-login-screen-gem)
* [login logo](#login-logo-peach)
* [login page background image url](#login-screen-background-image-dart)
* login logo link
* set login logo size
* set login page background color
* set login panel color
* panel shadow adjustment (no shadow to heavy shadow with color adjustment)
* panel border adjustment (no border to thick border with color adjustment)
* add a [custom note panel](#login-screen-custom-note-book) on login screen
* [favicon](#favicon-beginner)
* theme management
* can upload css files to add to theme selection
* can remove themes from interface
* can enable/disable user themes (i.e. one global theme for everyone, or users get to select their own theme)
* admins can reset all users themes to default
* [theme selector](#includes-preset-themes-mega) with 7 preloaded themes
* Github :octocat:
* Galaxy :milky_way:
* Breathe :partly_sunny:
* Clemson
**:star: If you use it, you should star it on Github!**
*It's the least you can do for all the work put into it!*
Customizer - it's like magic!
----------
## Author: [creecros](https://github.com/creecros)
### Other [Contributors](https://github.com/creecros/Customizer/graphs/contributors)
If you need a Logo and Favicon, try using this simple logo generator: https://creecros.github.io/simple_logo_gen/
:sparkles: **Adds a settings panel Settings>Customizer:**

**GUI to customize...**
* [header logo](#header-logo-rainbow)
* set header logo size
* [upper right corner Avatar Icon](#header-avatar-icon-boy)
* set icon size
* set border radius
* [task board Avatar Icon](#task-board-avatar-icon-girl)
* set icon size
* set border radius
* [customizable login screen](#fully-customizable-login-screen-gem)
* [login logo](#login-logo-peach)
* [login page background image url](#login-screen-background-image-dart)
* login logo link
* set login logo size
* set login page background color
* set login panel color
* panel shadow adjustment (no shadow to heavy shadow with color adjustment)
* panel border adjustment (no border to thick border with color adjustment)
* add a [custom note panel](#login-screen-custom-note-book) on login screen
* [favicon](#favicon-beginner)
* theme management
* can upload css files to add to theme selection
* can remove themes from interface
* can enable/disable user themes (i.e. one global theme for everyone, or users get to select their own theme)
* admins can reset all users themes to default
* [theme selector](#includes-preset-themes-mega) with 7 preloaded themes
* Github :octocat:
* Galaxy :milky_way:
* Breathe :partly_sunny:
* Clemson  * Blueboard :blue_book:
* Material :sparkles:
* KindaDark :8ball:
* [theme creator](#theme-creator-notes)
**...to your site without any backend coding or config settings.**
**Want more customization? Take a look at [BlueTek](https://github.com/BlueTeck)'s [BoardCustomizer](https://github.com/BlueTeck/kanboard_plugin_boardcustomizer) plugin**
## Favicon :beginner:

## Header Logo :rainbow:

## Header Avatar Icon :boy:

## Task Board Avatar Icon :girl:

## Login Logo :peach:

## Fully Customizable Login Screen :gem:


## Login Screen Background Image :dart:

## Login Screen Custom Note :book:

## Includes Preset Themes :mega:



:8ball: KindaDark
* Blueboard :blue_book:
* Material :sparkles:
* KindaDark :8ball:
* [theme creator](#theme-creator-notes)
**...to your site without any backend coding or config settings.**
**Want more customization? Take a look at [BlueTek](https://github.com/BlueTeck)'s [BoardCustomizer](https://github.com/BlueTeck/kanboard_plugin_boardcustomizer) plugin**
## Favicon :beginner:

## Header Logo :rainbow:

## Header Avatar Icon :boy:

## Task Board Avatar Icon :girl:

## Login Logo :peach:

## Fully Customizable Login Screen :gem:


## Login Screen Background Image :dart:

## Login Screen Custom Note :book:

## Includes Preset Themes :mega:



:8ball: KindaDark
 ## Theme Creator :notes:


## Considerations :smirk:
**Will probably not function fully with other CSS plugins that override templates related to layout or headers**
## Theme Plugins that support Customizer
* https://github.com/kenlog/nebula :dash:
* https://github.com/kenlog/Moon :waning_gibbous_moon:
* https://github.com/aljawaid/KanboardCSS :computer:
* https://github.com/kenlog/Essential
*Make pull request to add other theme support, must come from theme maintainer.*
## Future Enhancements :lollipop:
- [x] Custom Theme Creator with Color Pickers
- [x] Preloaded Theme Selector
- [x] Sizing options
- [x] Increasing Compatibility
- [x] Toggle switch to enable/disable cache for images related to Customizer sitewide
## Theme Creator :notes:


## Considerations :smirk:
**Will probably not function fully with other CSS plugins that override templates related to layout or headers**
## Theme Plugins that support Customizer
* https://github.com/kenlog/nebula :dash:
* https://github.com/kenlog/Moon :waning_gibbous_moon:
* https://github.com/aljawaid/KanboardCSS :computer:
* https://github.com/kenlog/Essential
*Make pull request to add other theme support, must come from theme maintainer.*
## Future Enhancements :lollipop:
- [x] Custom Theme Creator with Color Pickers
- [x] Preloaded Theme Selector
- [x] Sizing options
- [x] Increasing Compatibility
- [x] Toggle switch to enable/disable cache for images related to Customizer sitewide
 **:star: If you use it, you should star it on Github!**
*It's the least you can do for all the work put into it!*
Customizer - it's like magic!
----------
## Author: [creecros](https://github.com/creecros)
### Other [Contributors](https://github.com/creecros/Customizer/graphs/contributors)
If you need a Logo and Favicon, try using this simple logo generator: https://creecros.github.io/simple_logo_gen/
:sparkles: **Adds a settings panel Settings>Customizer:**

**GUI to customize...**
* [header logo](#header-logo-rainbow)
* set header logo size
* [upper right corner Avatar Icon](#header-avatar-icon-boy)
* set icon size
* set border radius
* [task board Avatar Icon](#task-board-avatar-icon-girl)
* set icon size
* set border radius
* [customizable login screen](#fully-customizable-login-screen-gem)
* [login logo](#login-logo-peach)
* [login page background image url](#login-screen-background-image-dart)
* login logo link
* set login logo size
* set login page background color
* set login panel color
* panel shadow adjustment (no shadow to heavy shadow with color adjustment)
* panel border adjustment (no border to thick border with color adjustment)
* add a [custom note panel](#login-screen-custom-note-book) on login screen
* [favicon](#favicon-beginner)
* theme management
* can upload css files to add to theme selection
* can remove themes from interface
* can enable/disable user themes (i.e. one global theme for everyone, or users get to select their own theme)
* admins can reset all users themes to default
* [theme selector](#includes-preset-themes-mega) with 7 preloaded themes
* Github :octocat:
* Galaxy :milky_way:
* Breathe :partly_sunny:
* Clemson
**:star: If you use it, you should star it on Github!**
*It's the least you can do for all the work put into it!*
Customizer - it's like magic!
----------
## Author: [creecros](https://github.com/creecros)
### Other [Contributors](https://github.com/creecros/Customizer/graphs/contributors)
If you need a Logo and Favicon, try using this simple logo generator: https://creecros.github.io/simple_logo_gen/
:sparkles: **Adds a settings panel Settings>Customizer:**

**GUI to customize...**
* [header logo](#header-logo-rainbow)
* set header logo size
* [upper right corner Avatar Icon](#header-avatar-icon-boy)
* set icon size
* set border radius
* [task board Avatar Icon](#task-board-avatar-icon-girl)
* set icon size
* set border radius
* [customizable login screen](#fully-customizable-login-screen-gem)
* [login logo](#login-logo-peach)
* [login page background image url](#login-screen-background-image-dart)
* login logo link
* set login logo size
* set login page background color
* set login panel color
* panel shadow adjustment (no shadow to heavy shadow with color adjustment)
* panel border adjustment (no border to thick border with color adjustment)
* add a [custom note panel](#login-screen-custom-note-book) on login screen
* [favicon](#favicon-beginner)
* theme management
* can upload css files to add to theme selection
* can remove themes from interface
* can enable/disable user themes (i.e. one global theme for everyone, or users get to select their own theme)
* admins can reset all users themes to default
* [theme selector](#includes-preset-themes-mega) with 7 preloaded themes
* Github :octocat:
* Galaxy :milky_way:
* Breathe :partly_sunny:
* Clemson  ## Theme Creator :notes:


## Considerations :smirk:
**Will probably not function fully with other CSS plugins that override templates related to layout or headers**
## Theme Plugins that support Customizer
* https://github.com/kenlog/nebula :dash:
* https://github.com/kenlog/Moon :waning_gibbous_moon:
* https://github.com/aljawaid/KanboardCSS :computer:
* https://github.com/kenlog/Essential
*Make pull request to add other theme support, must come from theme maintainer.*
## Future Enhancements :lollipop:
- [x] Custom Theme Creator with Color Pickers
- [x] Preloaded Theme Selector
- [x] Sizing options
- [x] Increasing Compatibility
- [x] Toggle switch to enable/disable cache for images related to Customizer sitewide
## Theme Creator :notes:


## Considerations :smirk:
**Will probably not function fully with other CSS plugins that override templates related to layout or headers**
## Theme Plugins that support Customizer
* https://github.com/kenlog/nebula :dash:
* https://github.com/kenlog/Moon :waning_gibbous_moon:
* https://github.com/aljawaid/KanboardCSS :computer:
* https://github.com/kenlog/Essential
*Make pull request to add other theme support, must come from theme maintainer.*
## Future Enhancements :lollipop:
- [x] Custom Theme Creator with Color Pickers
- [x] Preloaded Theme Selector
- [x] Sizing options
- [x] Increasing Compatibility
- [x] Toggle switch to enable/disable cache for images related to Customizer sitewide